day8 Form Input Wave

HTML
CSS
The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element that will receive keyboard and similar events by default.
focus()
focus(options)options Optional
An optional object for controlling aspects of the focusing process. This object may contain the following properties:
preventScroll Optional
A boolean value indicating whether or not the browser should scroll the document to bring the newly-focused element into view. A value of false for preventScroll (the default) means that the browser will scroll the element into view after focusing it. If preventScroll is set to true, no scrolling will occur.
focusVisible Optional Experimental
A boolean value that should be set to true to force visible indication that the element is focused. By default, or if the property is not true, a browser may still provide visible indication if it determines that this would improve accessibility for users.
The active property of the ServiceWorkerRegistration interface returns a service worker whose ServiceWorker.state is activating or activated. This property is initially set to null.
Bézier curve
A Bézier curve (pronounced [bezje]) is a mathematically described curve used in computer graphics and animation. In vector images, they are used to model smooth curves that can be scaled indefinitely.
The curve is defined by a set of control points with a minimum of two. Web related graphics and animations often use cubic Béziers, which are curves with four control points P0, P1, P2, and P3.
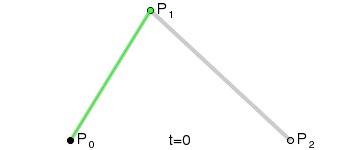
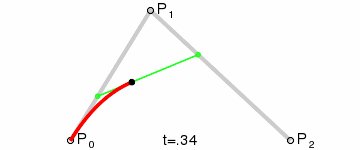
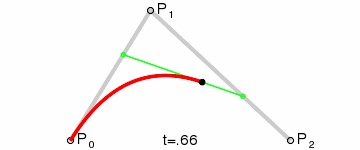
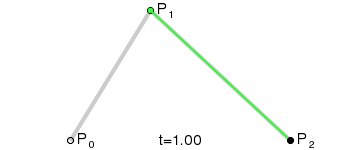
To draw a quadratic Bézier curve, two imaginary lines are drawn, one from P0 to P1 and the other from P1 to P2. A third imaginary line is drawn with its starting point moving steadily on the first helper line and the end point on the second helper line. On this imaginary line a point is drawn from its starting point moving steadily to its end point. The curve this point describes is the Bézier curve. Here's an animated illustration demonstrating the creation of the curve:

JS
forEach
split
map